How to show different product image when hover product card on BigCommerce
This BigCommerce tutorial will help you customize your theme to show different product image when hover mouse on product card. It works on any product cards, products grid, listing or carousel. And works on any pages like homepage, category, new products, featured products or bestselling products as well.
You can see how it works as figure below:

Demo a live BigCommerce theme which implemented this feature here: LIVE DEMO.
Now lets follow below instruction to help you integrate product image hover feature on your own BigCommerce theme.
Instruction
Edit file templates/components/products/card.html in BigCommerce Edit Theme Files editor.
Find the code:
<img src="{{getImage image 'productgallery_size' (cdn theme_settings.default_image_product)}}" alt="{{image.alt}}" title="{{image.alt}}">
And insert the code below after the previous code:
{{#each (limit images 2)}}
{{#if @index '>' 0}}
<img src="{{getImage this 'productgallery_size' (cdn theme_settings.default_image_product)}}" alt="{{this.alt}}" title="{{this.alt}}">
{{/if}}
{{/each}}
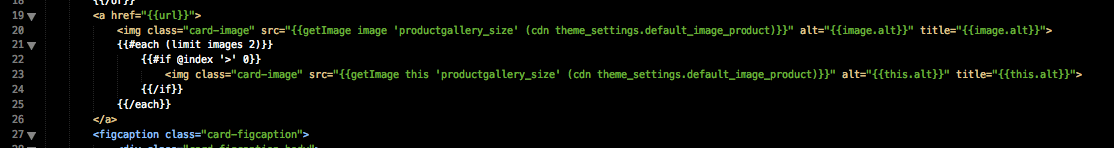
The final code will look like this:

Next, edit the css file assets/scss/components/citadel/cards/_cards.scss. Add below code at the end of file:
.card-figure {
a {
display: block;
position: relative;
overflow: hidden;
}
}
.card-image ~ .card-image {
position: absolute;
top: 0;
left: 0;
opacity: 0;
transition: opacity 0.5s ease;
}
.card:hover,
.card:focus,
.card:active {
.card-image ~ .card-image {
opacity: 1;
}
}
Save, refresh your front pages and hover on a product grid card to see how it works.
Thanks for reading. Please follow us to get more up coming tutorials.
Theme design & customization blog
-
The Ultimate Guide to Showcasing Products by Category for All BigCommerce Themes
In today's digital marketplace, the way you display your products can make a significant differen …23rd May 2023 -
Auto update quantity of products bought together according to the main product qty in Supermarket theme
Insert the code below to Storefront > Script Manager:<script>(function($) { $('body').on …9th Sep 2019 -
Identify which products bought together belong to the main product in Supermarket theme
Solution:Create a product option named Parent SKU:Edit the option set of your also bought together p …9th Sep 2019

