Install the app on your BigCommerce store.
Go to BigCommerce Apps Marketplace, find Product Part Diagram app and install it on your store.
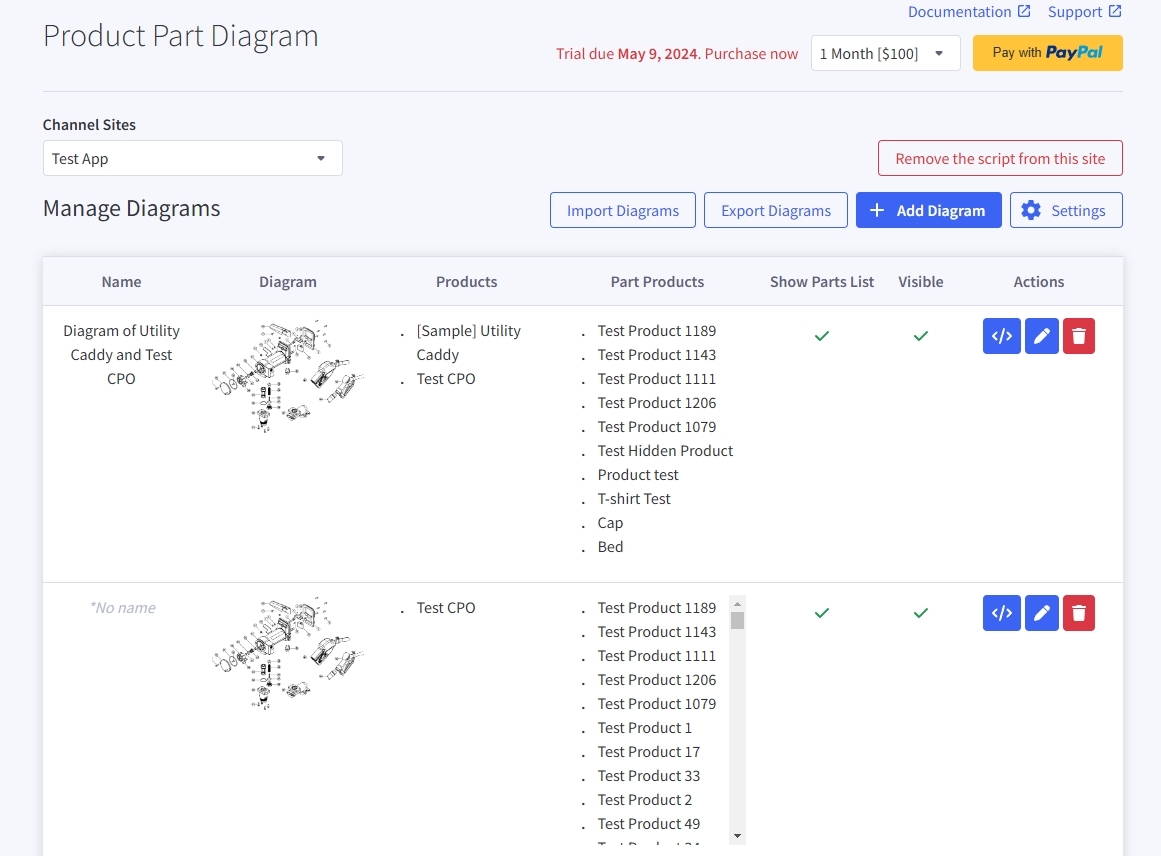
After installed, the app will appear in your BigCommerce admin dashboard > Apps.

Create Diagram
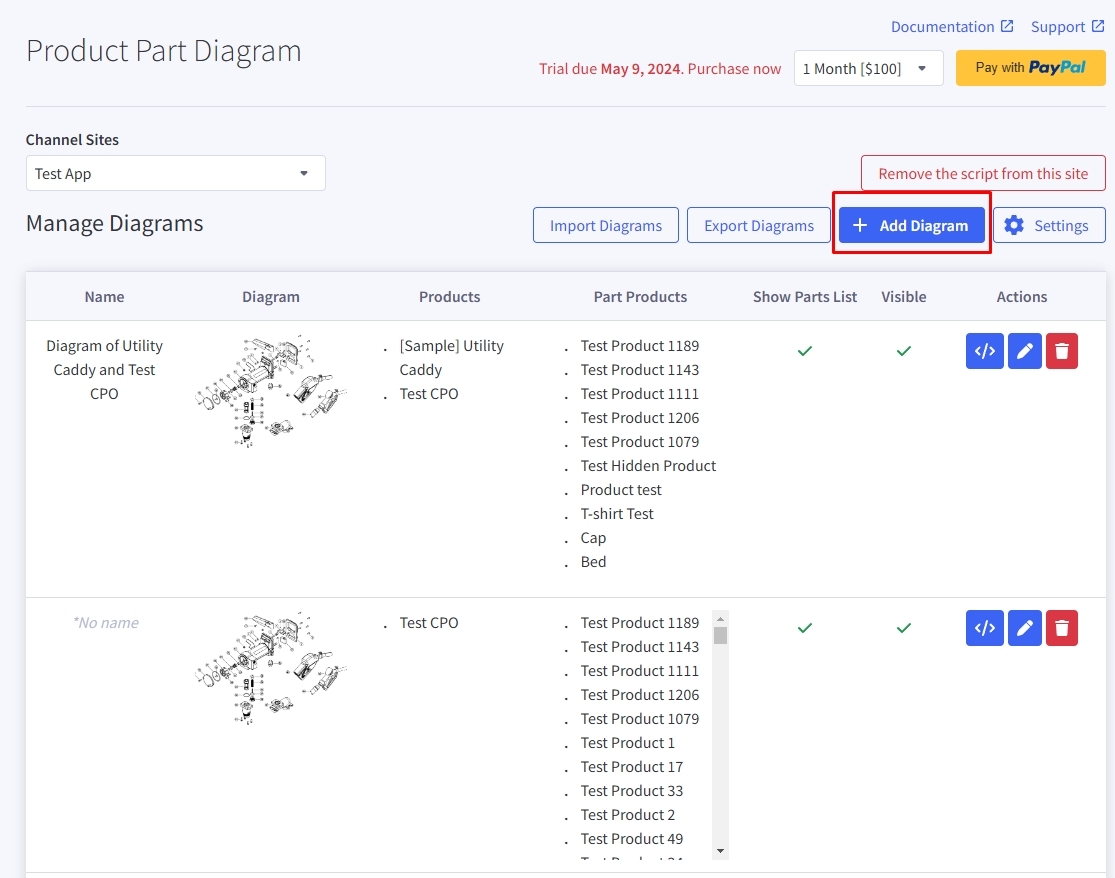
Go back to the app, click Add Diagram button to create Diagram for products:

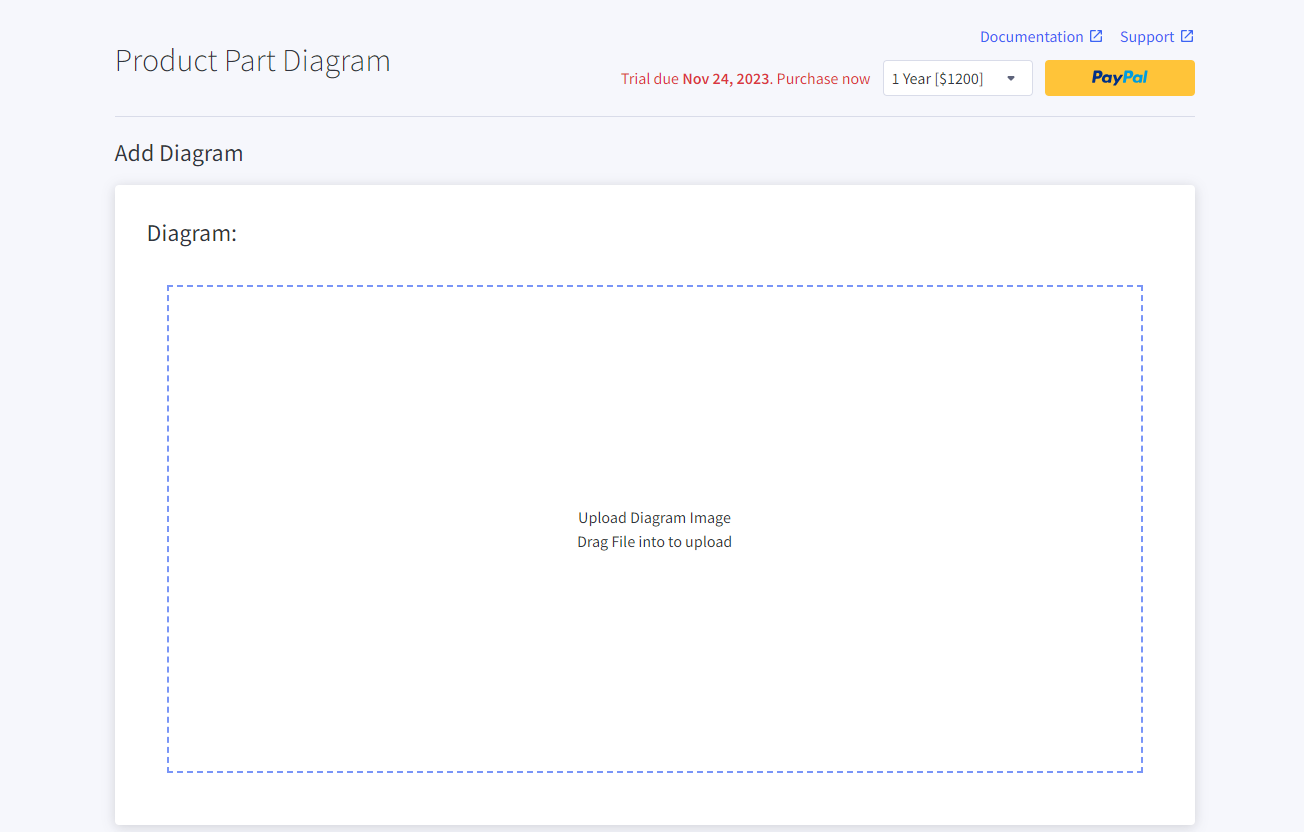
Upload your diagram image:

Change your diagram name at "Diagram name" input. "Diagram name" will be displayed in the diagram tag on the client side.
Select products you want display diagram:
You can also do bulk select product by using import and export.
Click on Export to export the current product list or template if there are no product have been selected.
Paste your product and product ID to the export file (exportProductAssigns).
Click on Import and import edited file.
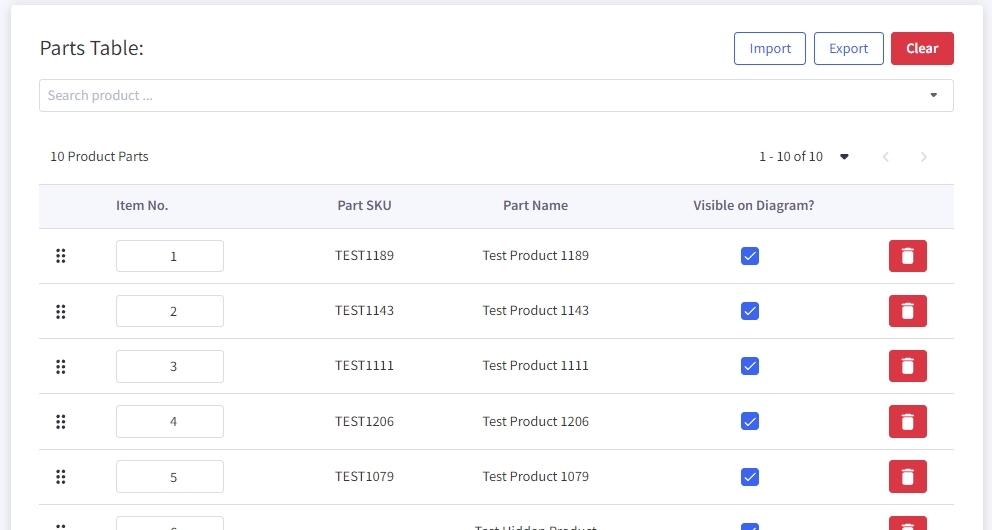
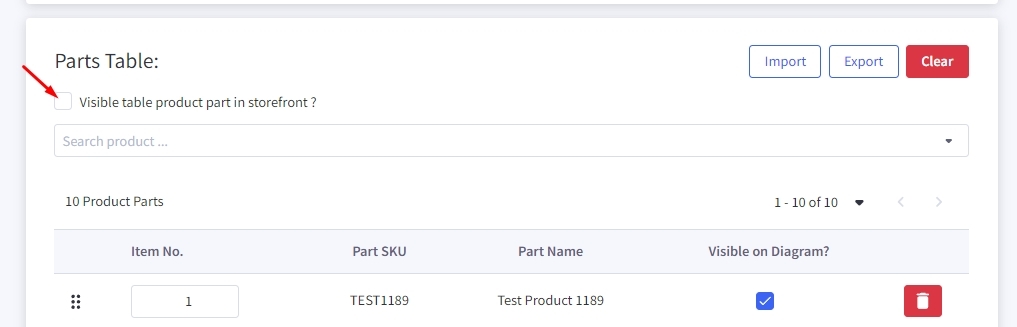
Adding product to table part list:

You can use do bulk update for your product list by using Import and Export.
Click on Export to export your current product list or export the template file if there are no product in the list.
Open CSV file and input your product or edit your current product.
Click on Import to import edited file.
You can hide or display part table on your store front by check/uncheck on option Visible table product part in storefront?

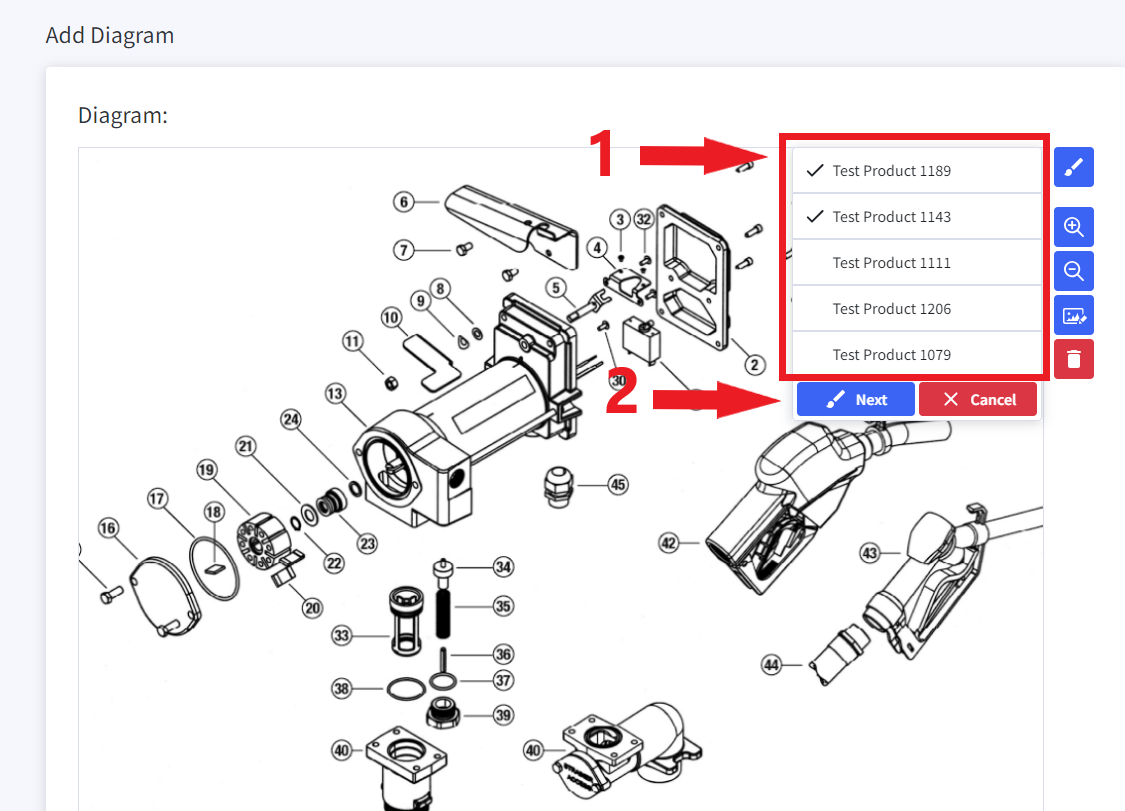
After you have selected the "Product Parts" list, you can add them into the diagram.
Click on the "Add Polygon" button.
Select the list of "Product Parts", that will be displayed in the polygon. (1)
Click on the "Next" button to proceed with drawing the polygon. (2)

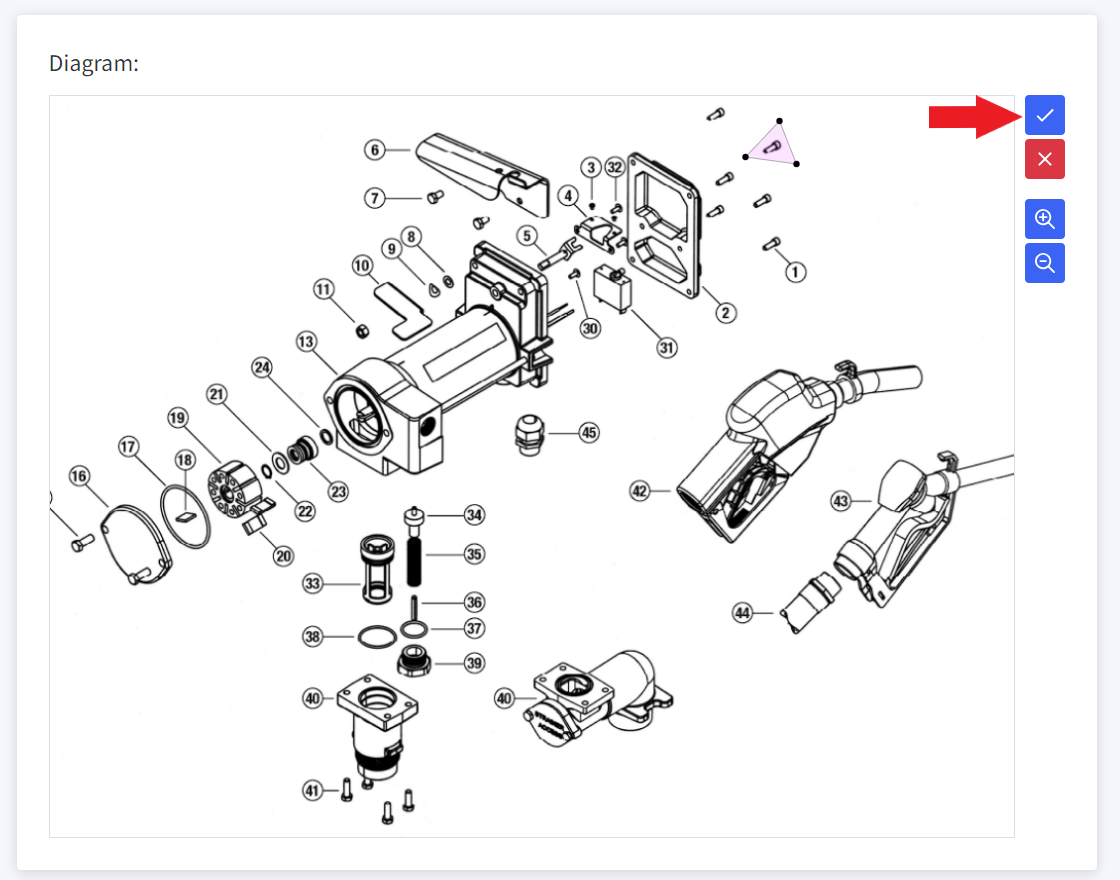
Next, you can draw the polygon by clicking on points within the diagram.
Note, you must click on three or more points to form a polygon.
After you have finished drawing the polygon, click on the "Finish drawing" button to end the drawing process.

Click on the "Save" button to save the setup Diagram.
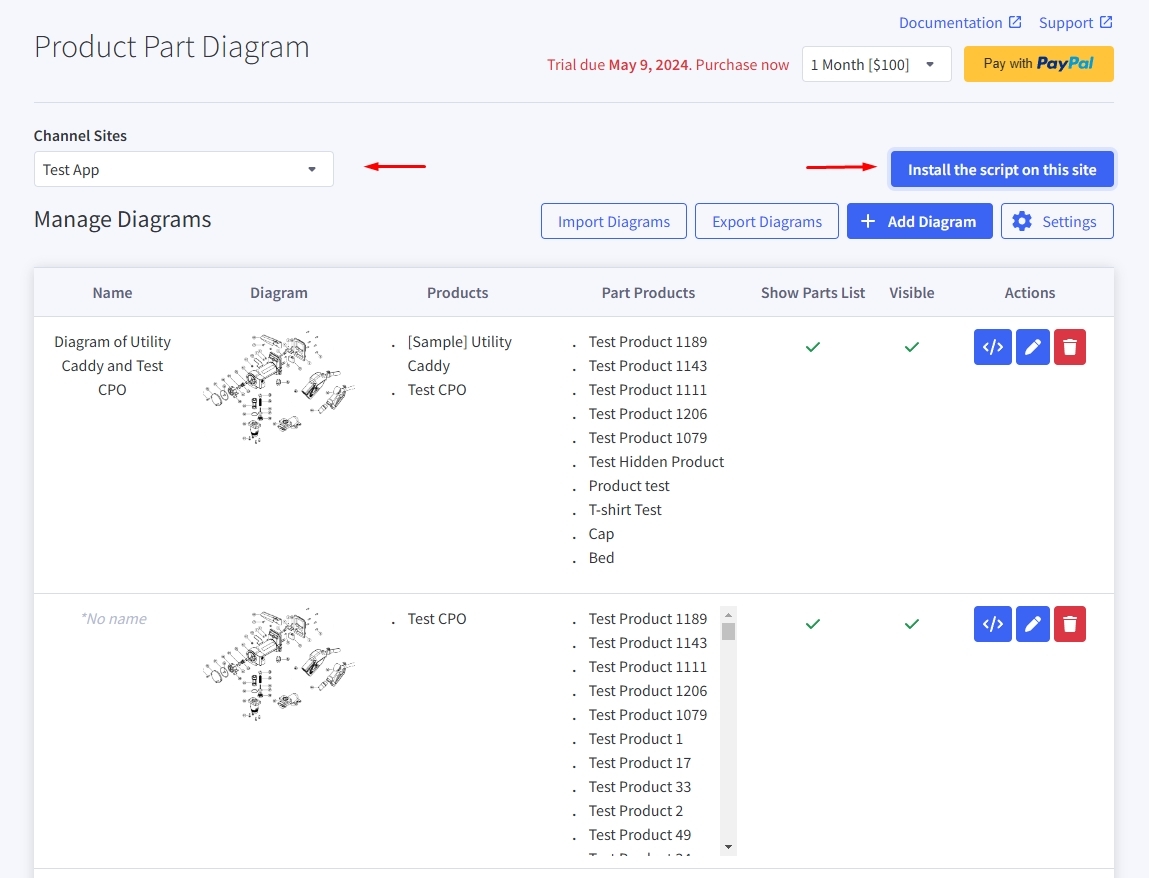
Finally, select channel you want to apply the diagram and click on "install the script on this site"

Setting
-
Sometimes, the App may not be able to display the Diagram, or the Diagram may display incorrectly on the client.
-
The reason is that depending on the "Current Theme" being applied, some themes have a slightly different structure which can cause the Diagram to display incorrectly.
-
Therefore, we have created a Settings function, allowing you to restructure the display position, as well as support fixing errors related to displaying Diagrams at the Client.
-
By default, the Settings should work well with all Themes, but for some special Themes, you can adjust the Settings so that the Diagram can be displayed correctly according to your Theme.
Open the Settings interface
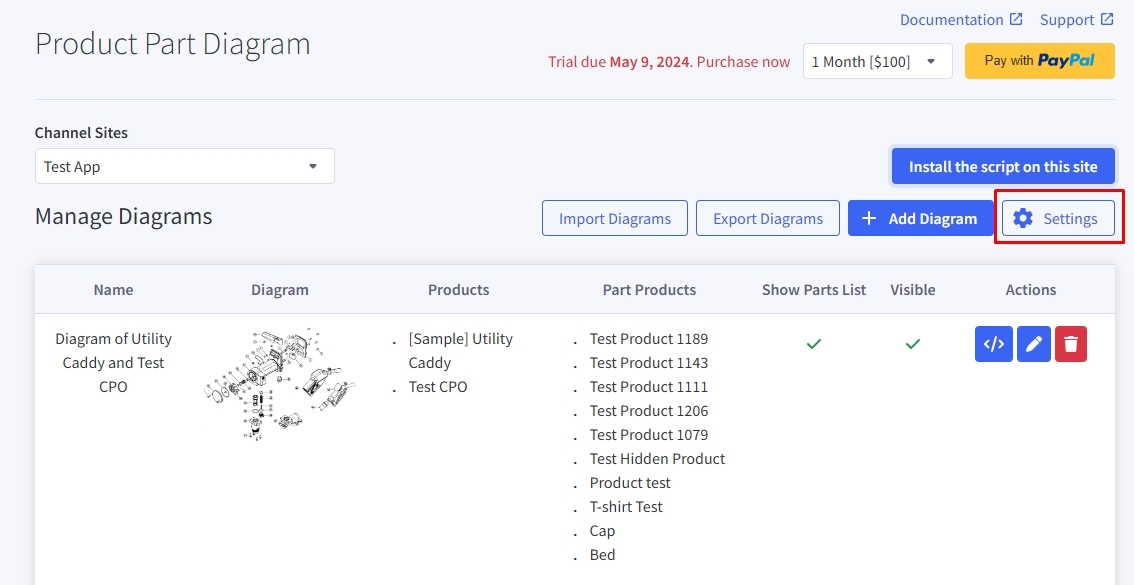
Open the 'Product Part Diagrams' app, click on the 'Settings' button.

“Location the diagram on the product detail page in the store” Setting
This setting will change the position of the Diagram display on product detail page.
There are three options:
-
Above "description section" (Above "element selector")
-
In a new tab, same row as description tab
-
Below "description section" (At the end of "element selector")
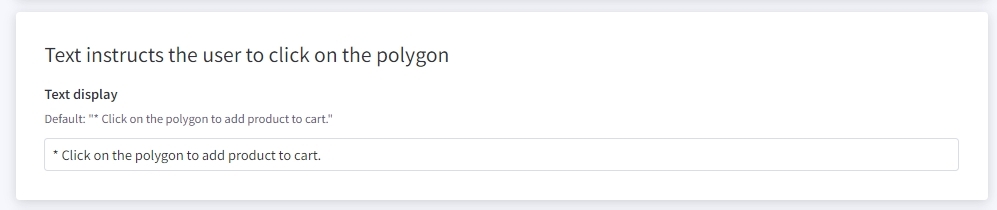
"Text instructs the user to click on the polygon"
- To change the text when hover on polygon, in advance setting navigate to Text instructs the user to click on the polygon change the text in input field below. If you want to remove the text simply leave the input field in blank.

Change part table layout.
-
Part table layout can be change to Pagination, Scroll and show all
- In Pagination mode you can change number product display per page by typing number product that you want.
-
In Scroll mode you can adjust the height of window display product by typing the height that you want.
Display diagram to any webpage
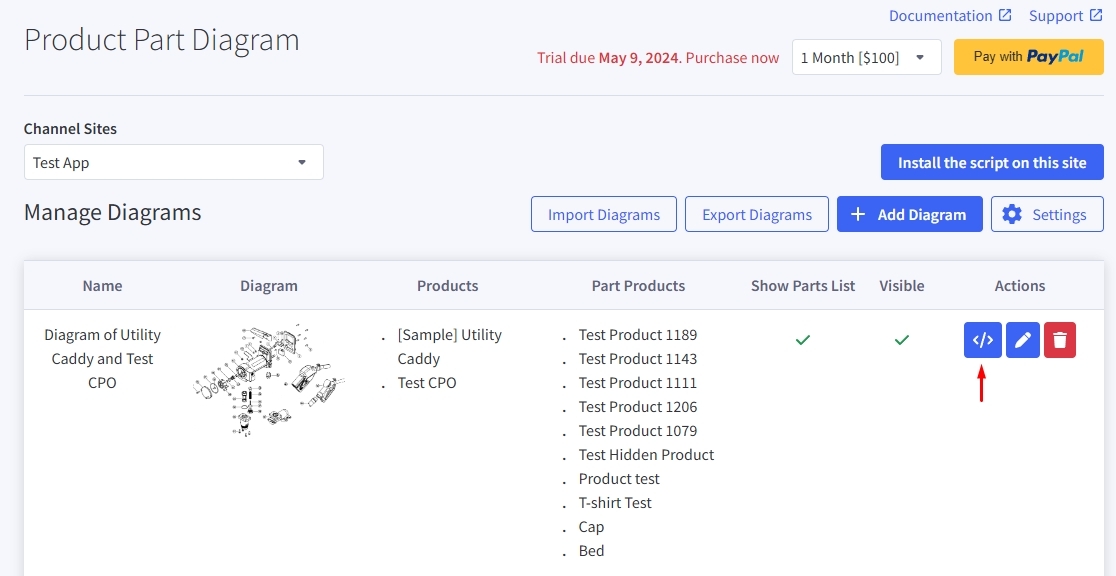
To display a product part diagram on your webpage, just click on the embed code icon of the diagram you wish to display

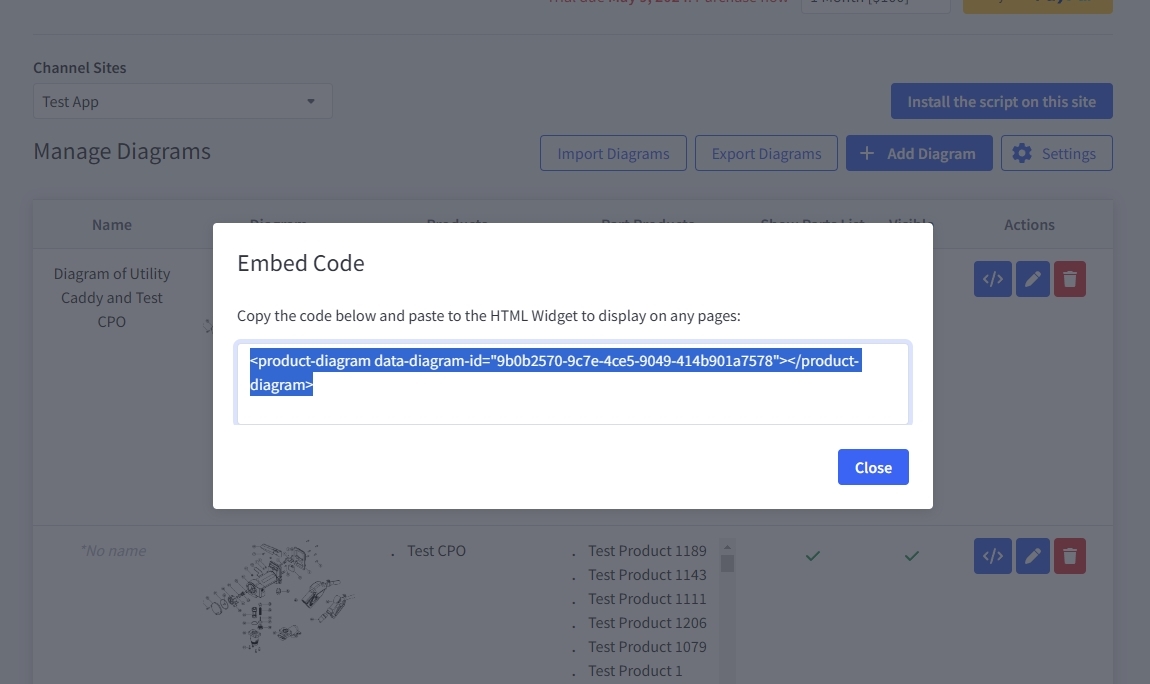
A popup will appear you just need to copy the script in the popup and paste it to HTML widget.

Advanced Settings
-
These are advanced settings, used to define Selectors, adjust Diagram spacing, color settings, and so on.
-
If you have knowledge of CSS Selectors or equivalent, customizing these settings will be easier.
-
You can open/close the advanced settings by toggling the 'Show advanced settings' option.
-
Please note, if your Diagram is already displaying well on the client and there's no need for advanced customization, you don't need to make these adjustments.
Support
For any problem, please contact us for support.

