Auto update quantity of products bought together according to the main product qty in Supermarket theme
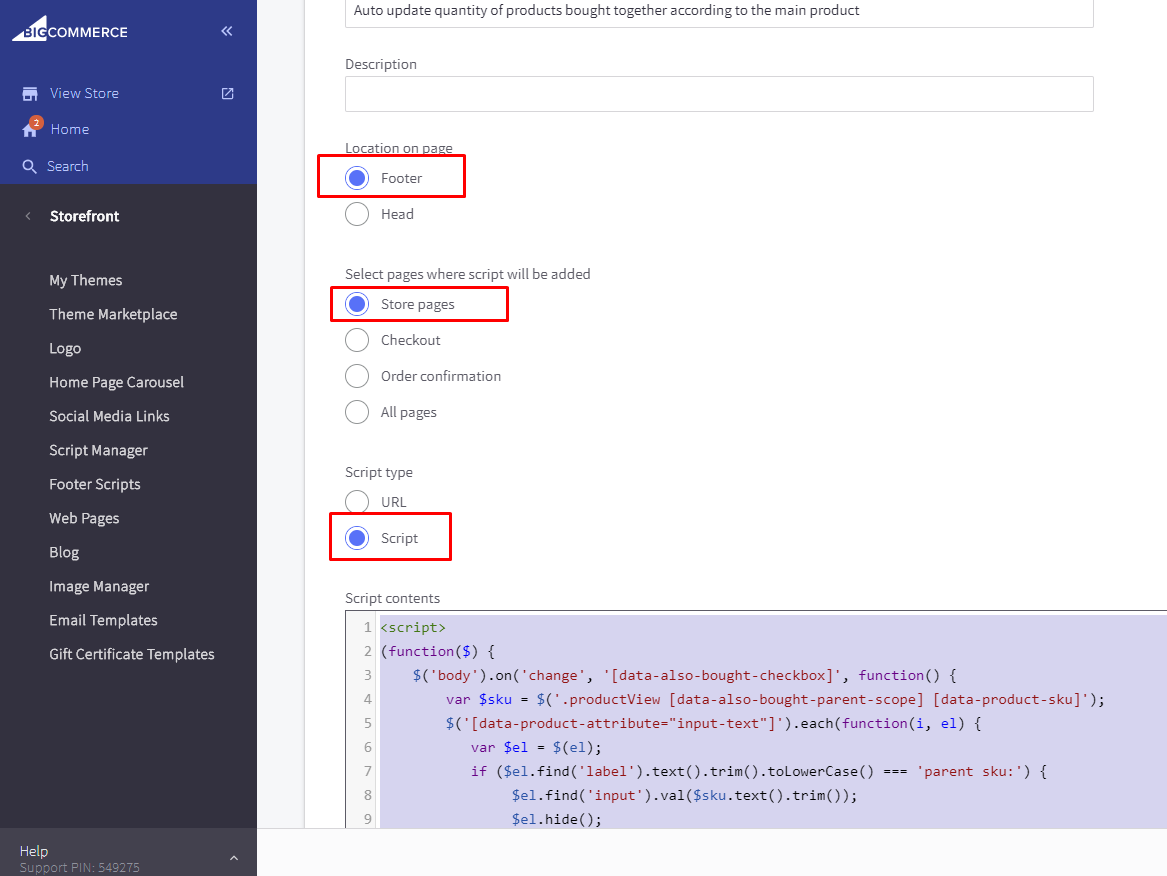
Insert the code below to Storefront > Script Manager:
<script>
(function($) {
$('body').on('change', '[data-also-bought-parent-scope] [data-quantity-change] input', function(event) {
var qty = $(event.currentTarget).val();
$('[data-also-bought] [data-quantity-change] input').val(qty);
});
$('body').on('click', '[data-also-bought-parent-scope] [data-quantity-change] [data-action]', function(event) {
$(event.currentTarget).closest('[data-quantity-change]').find('input').trigger('change');
});
})(jQuerySupermarket || jQuery);
</script>
Screenshot:

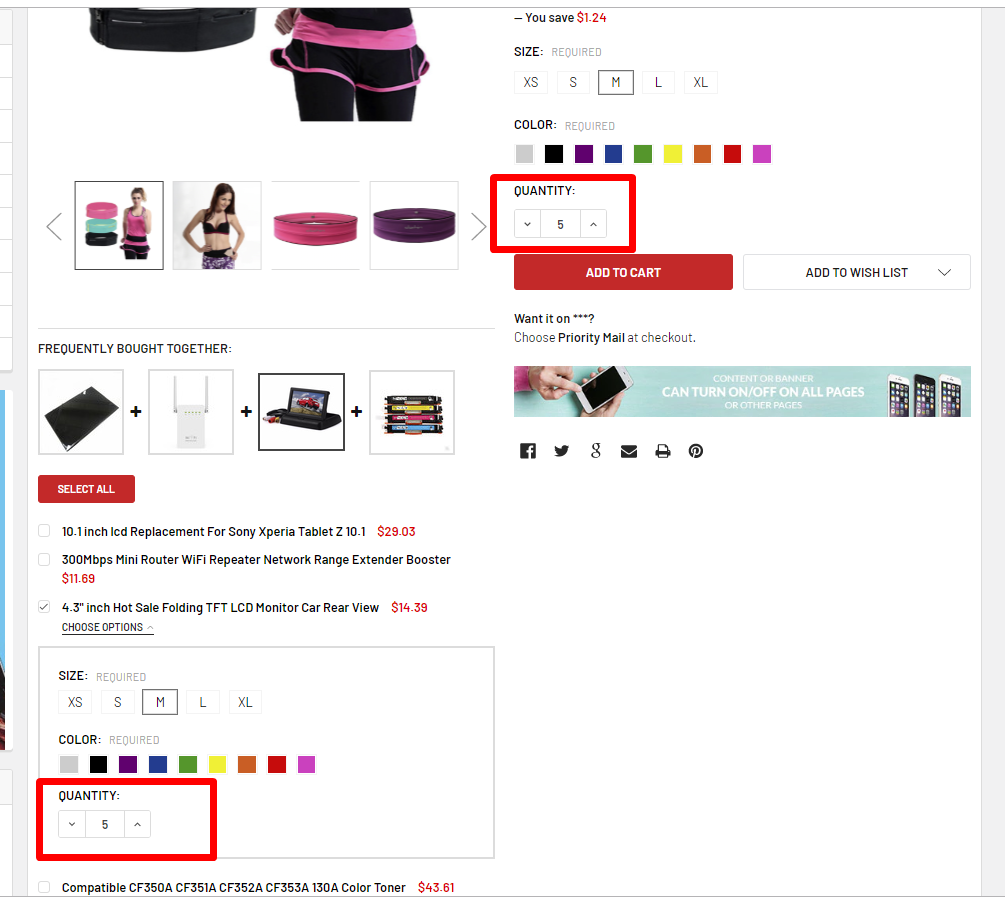
Check a product on your store front:

Theme design & customization blog
-
PC Builder for BigCommerce – Build & Buy Custom Computers Online
At PapaThemes, we’re proud to introduce a game-changing feature in the Eyeva Theme for BigCommerce – …15th Aug 2025 -
The Ultimate Guide to Showcasing Products by Category for All BigCommerce Themes
In today's digital marketplace, the way you display your products can make a significant differen …23rd May 2023 -
Auto update quantity of products bought together according to the main product qty in Supermarket theme
Insert the code below to Storefront > Script Manager:Categories
Navigate
Documentation
Subscribe to our newsletter
Get notifications about our FREE themes and important announcements. We don't mail you if we have no great deals for you!
Did you know?
Free Trial for all our BigCommerce themes.
Request NowNeed help? Don't hesitate to ask us. We'll reply shortly.
All our BigCommerce themes are 100% compatible with the Standard, Pro, Enterpise edition. Built with Stencil / Cornerstone framework.