Use Foundation Accordion in BigCommerce Stencil Themes
BigCommerce themes built with stencil using foundation CSS framework. By default, accordion CSS & JS is not enabled. To use this feature in your custom themes or default theme Cornerstone, you will need a little tweak.
This tutorial will instruct you step by step how to integrate CSS accordion into your stencil theme.
Step 1: Add Foundation Accordion Javascript into your theme
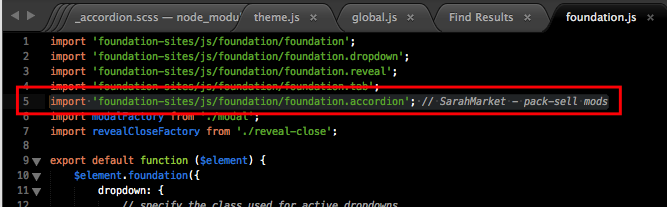
Edit file /assets/js/theme/global.js, add the code below:
import 'foundation-sites/js/foundation/foundation.accordion';

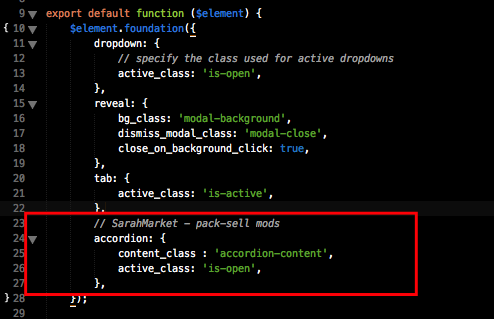
Add the code below:
accordion: {
content_class : 'accordion-content',
active_class: 'is-open',
},

Step 2: Insert Accordion HTML markup to your html template file
You can create accordion use this HTML markup code blow:
<ul class="accordion" data-accordion>
<li class="accordion-navigation">
<a href="#panel1a" class="accordion-title">Accordion 1</a>
<div id="panel1a" class="accordion-content is-open">
Panel 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</li>
<li class="accordion-navigation">
<a href="#panel2a" class="accordion-title">Accordion 2</a>
<div id="panel2a" class="accordion-content">
Panel 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</li>
<li class="accordion-navigation">
<a href="#panel3a" class="accordion-title">Accordion 3</a>
<div id="panel3a" class="accordion-content">
Panel 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</li>
</ul>
Note that the code is slightly different from the original Foundation code. Now you can test you theme with accordion tab feature enabled.
Theme design & customization blog
-
PC Builder for BigCommerce – Build & Buy Custom Computers Online
At PapaThemes, we’re proud to introduce a game-changing feature in the Eyeva Theme for BigCommerce – …15th Aug 2025 -
The Ultimate Guide to Showcasing Products by Category for All BigCommerce Themes
In today's digital marketplace, the way you display your products can make a significant differen …23rd May 2023 -
Identify which products bought together belong to the main product in Supermarket theme
Solution:Create a product option named Parent SKU:Edit the option set of your also bought together p …9th Sep 2019